Hola, para empezar, espero que estén bien, hoy ejecutaremos un pequeño script en nuestra terminal para aprender a correr nuestras futuras líneas de código.
Lo primero es tener claro un directorio o carpeta de trabajo, nuestro espacio, lo puedes guardar en tu Escritorio o Documentos, en el lugar donde te sea mas conveniente.

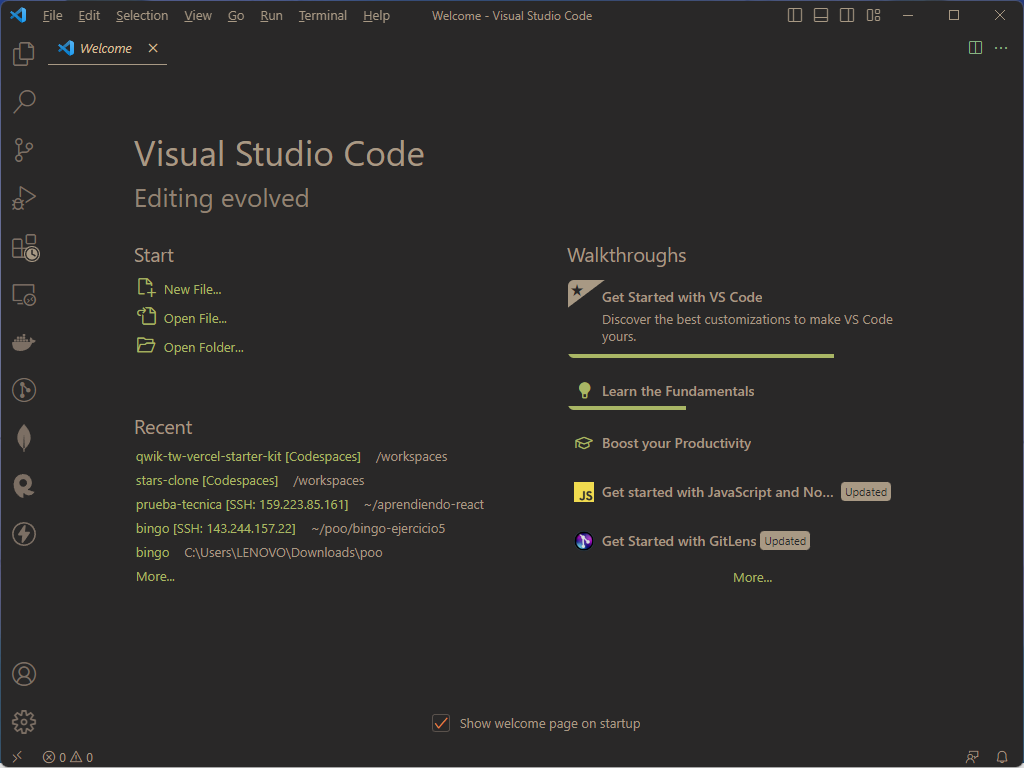
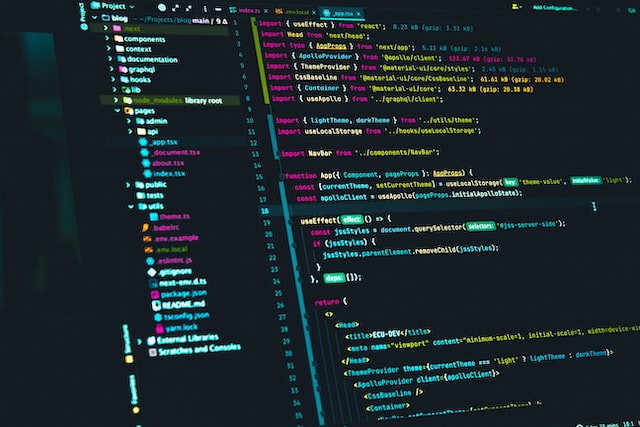
En mi caso lo llame como el curso, ustedes también podrían, para tener un orden. Lo siguiente será abrir nuestra carpeta en nuestro editor de código, usaremos Visual Studio Code, espero ya lo tengamos instalado, abrimos este poderoso editor!!!

Tenemos muchas opciones para abrir nuestra carpeta al iniciar VS Code, lo bueno de este editor es que una vez estemos trabajando en algún directorio se abrirá automáticamente, así que no tendremos que hacer este proceso si no la primera vez, y cada vez que cambiemos de directorio claro.
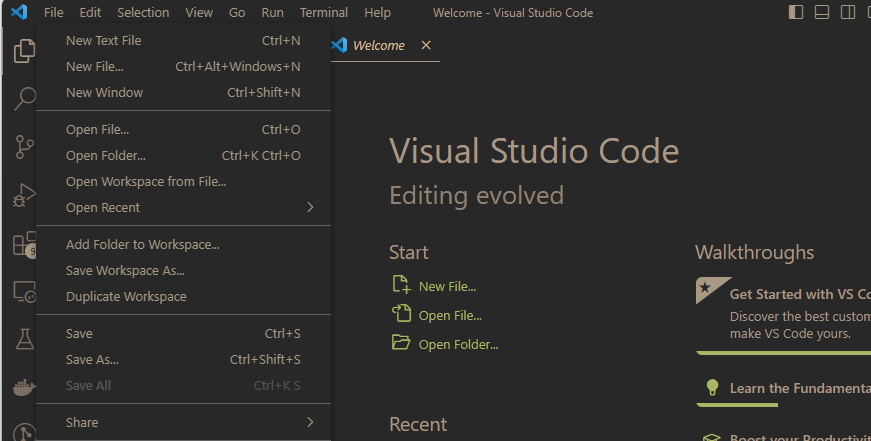
En nuestra parte superior de nuestra ventana hay varios botones, pulsamos en el botón “File”, nos aparecerá un menú como este:

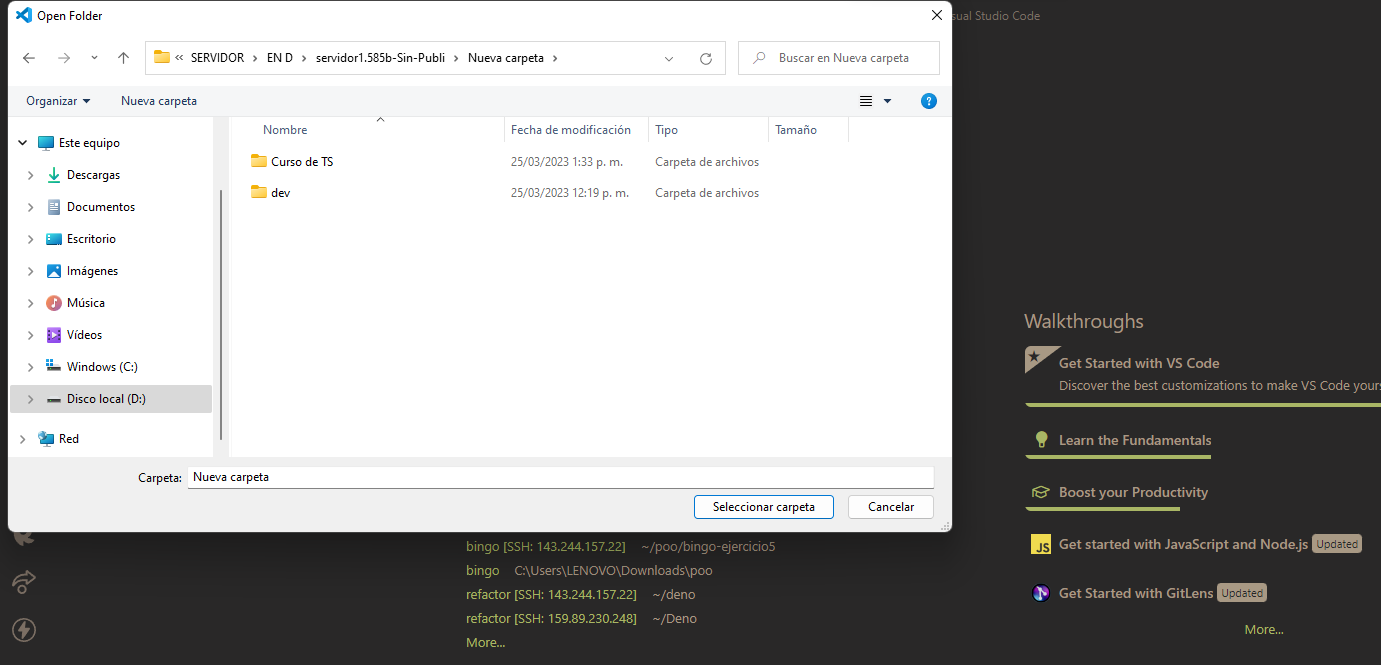
Nos interesa el ítem que se llama “Open Folder…” (también nos muestra la combinación de teclas para ejecutar este proceso, llamados shortcuts) nos aparecerá el directorio, y buscamos la carpeta que hemos creado.

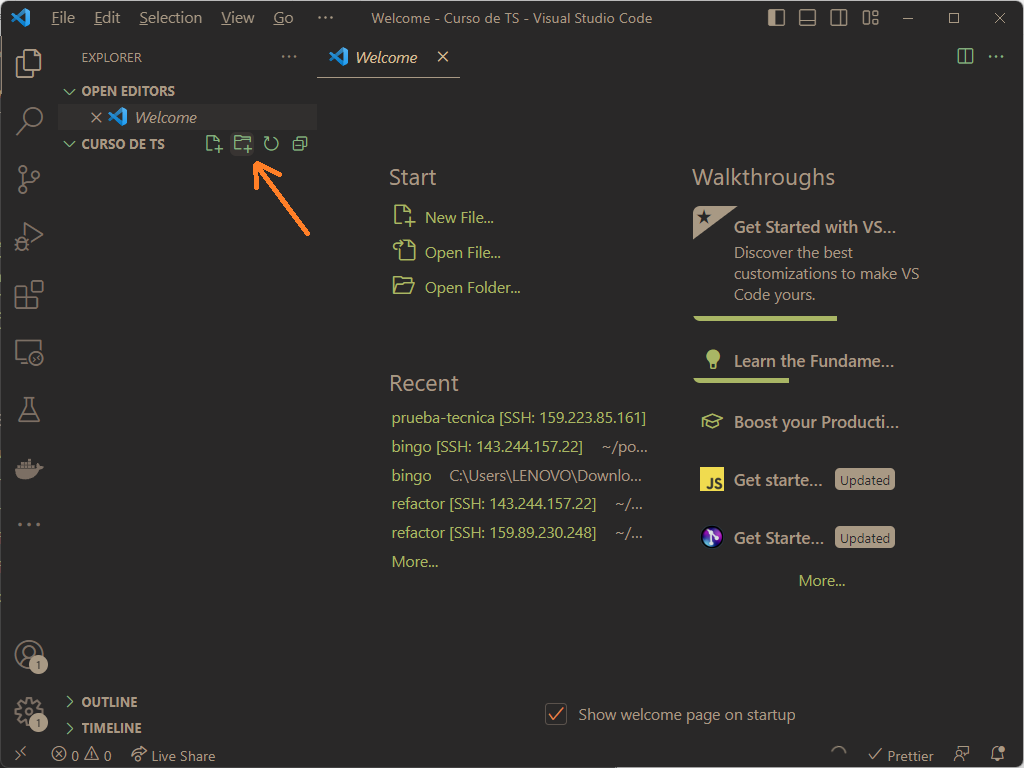
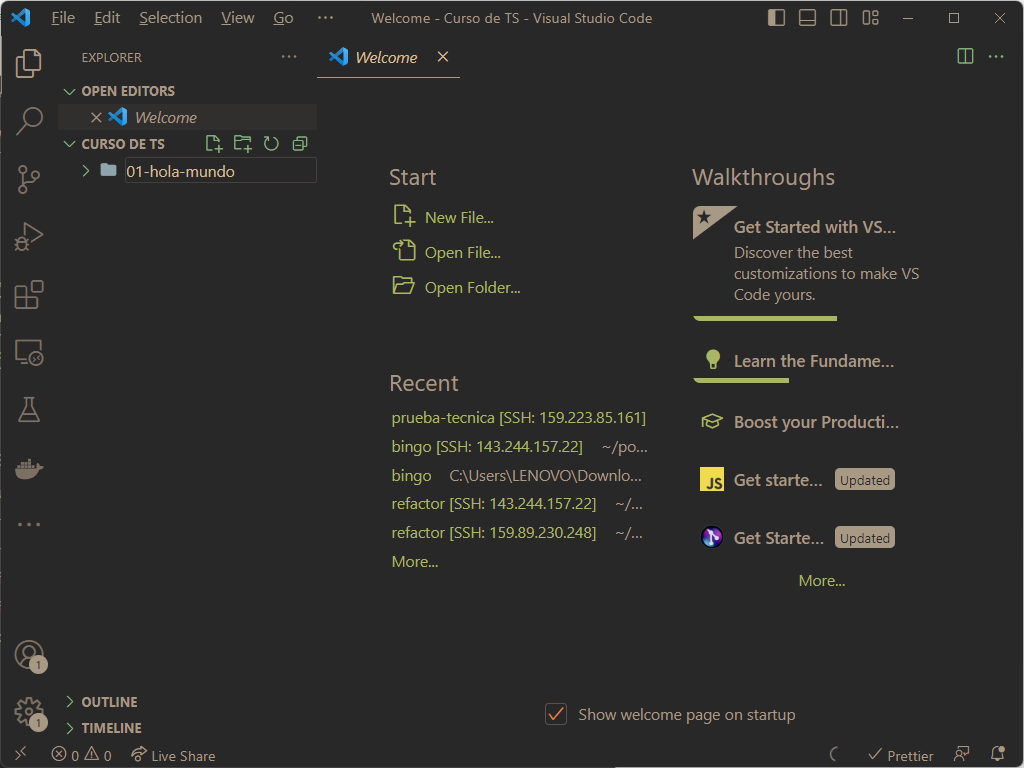
Una vez abierto, podemos crear nuestro archivo Typescript, y comenzar a codear, para eso, en la parte izquierda, tenemos el explorador, y lo primero que haremos será crear una subcarpeta, con la finalidad de llevar un orden, la llamaremos «01-hola-mundo«.


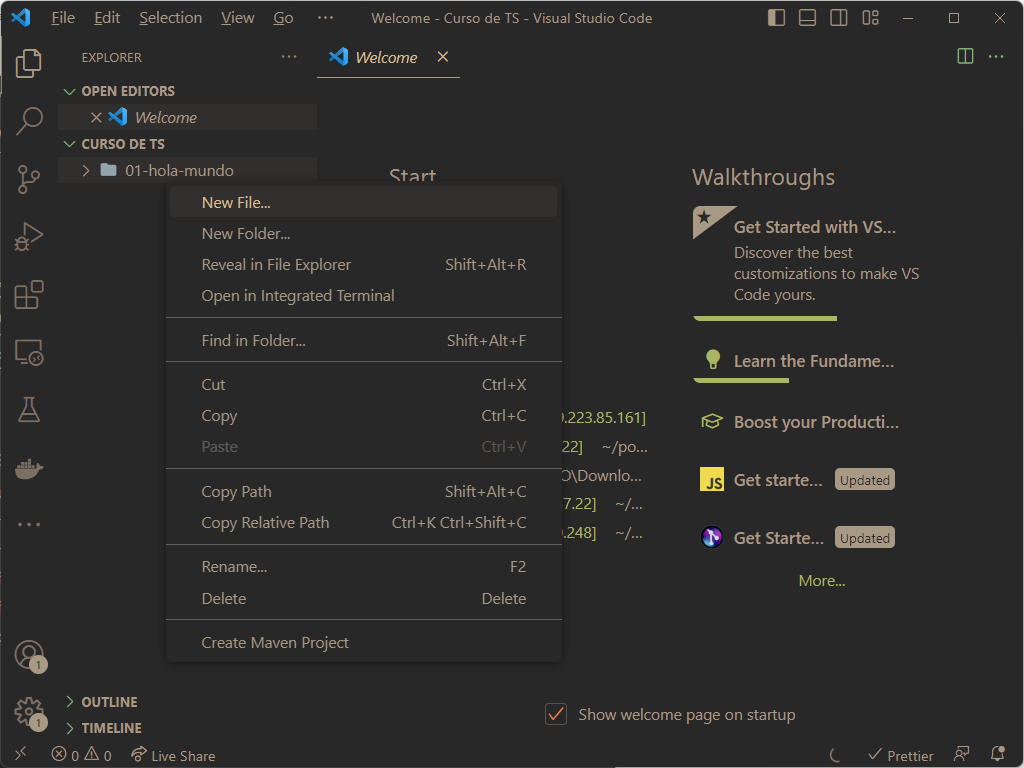
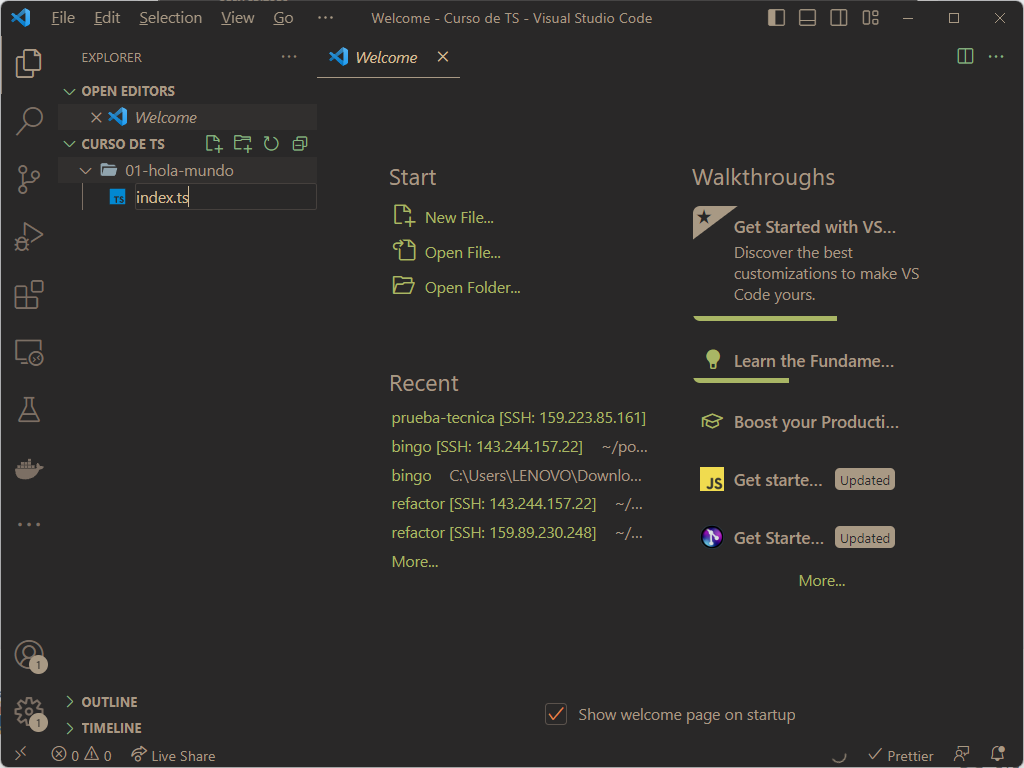
Ya tenemos la primera carpeta de, haciendo referencia a la primera clase, ahora si crearemos nuestro script, podemos darle al botón que que esta al lado izquierdo de nueva carpeta, pero para asegurarnos de que quede dentro de la misma, le daremos click derecho a nuestro folder y crearemos un nuevo archivo, al cual llamaremos index.ts.


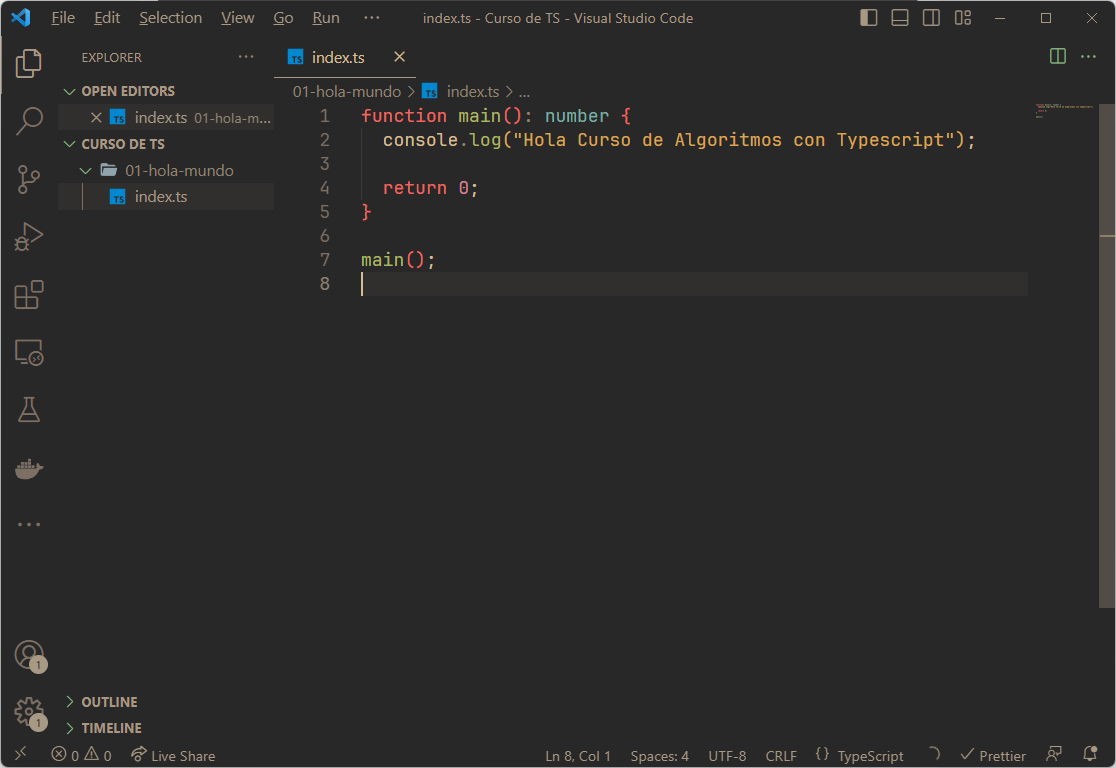
Ahora escribamos el siguiente código, lo hice más o menos similar a como seria en C++, para que tengan una noción más o menos, para aquellos que ya han programado en ese lenguaje.

primero, ¿Por qué tengo main() dos veces? Una es y va desde la linea 1 hasta la linea 5, es la definición de la función, en la linea 7 tengo la ejecución de esa función, esto es un concepto que en temas posteriores trataré, pero es importante saber, hasta ahora preocupémonos del la linea 2, console es una herramienta de javascript, que nos permite mostrar, en nuestra consola de windows, o en la consola del navegador algunos mensajes, advertencias, errores, mensajes en tabla. usaremos console.log() como nuestro método para imprimir en pantalla la información que deseamos ver, por ahora copien tal cual como lo hemos visto, cuando lleguen tipos de datos, comprenderemos mejor algunos conceptos.
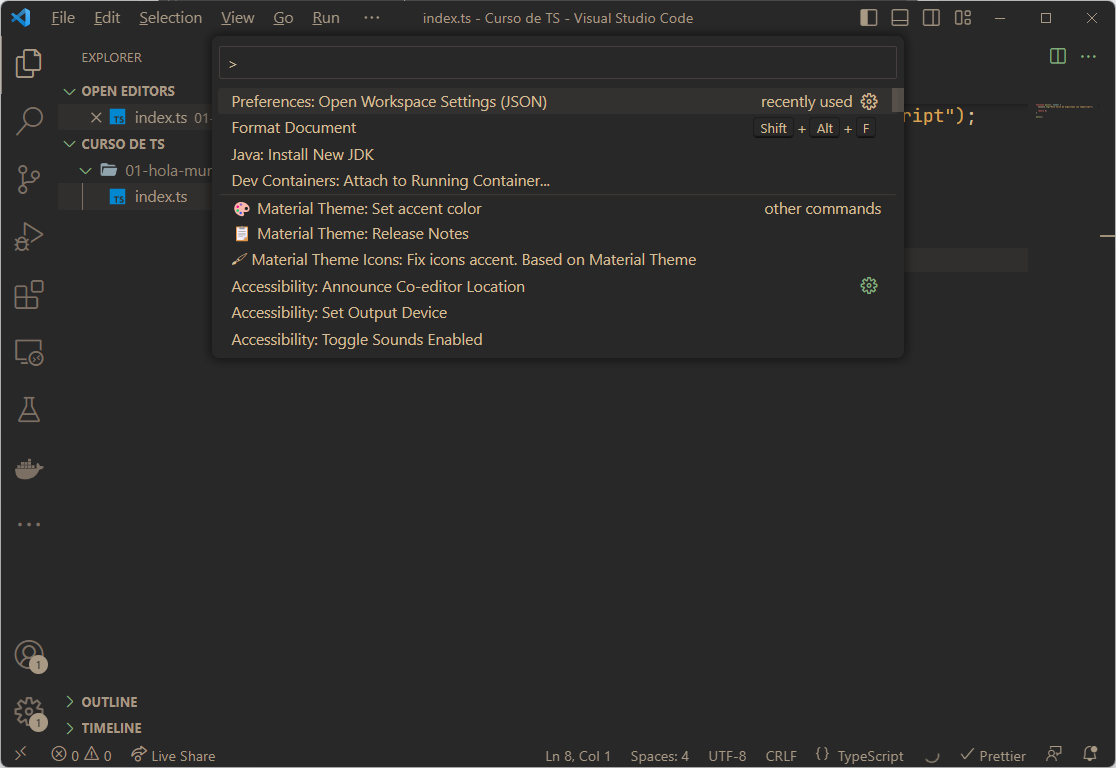
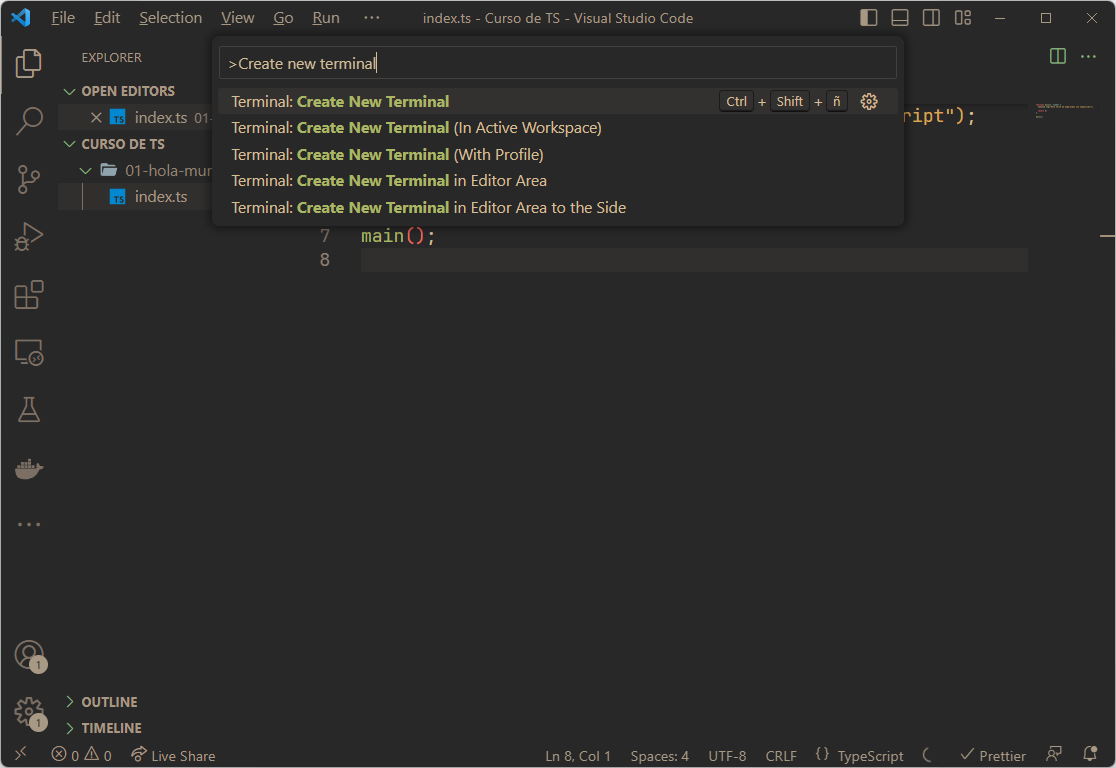
ahora, lo mas importante, ejecutar nuestro script, para eso VS Code tiene ya una terminal integrada, que nos va a situar en el mismo directorio de nuestro proyecto, lo que se nos hará mas fácil e intuitivo. Para abrirla presionamos la tecla «F1«, o en el botón de «View» en la parte superior de nuestro editor, la opción command pallete, también tenemos el shortcut «Ctrl + Shift + P«, nos mostrara una ventana, o modal. Y dentro de la misma escribimos: «Create new terminal». (Si quieres ahorrarte todos estos pasos, hay un shortcut en windows con las teclas «Ctrl + Shift + Ñ«, si estas en linux es «Ctrl + , » o «Ctrl + . «).


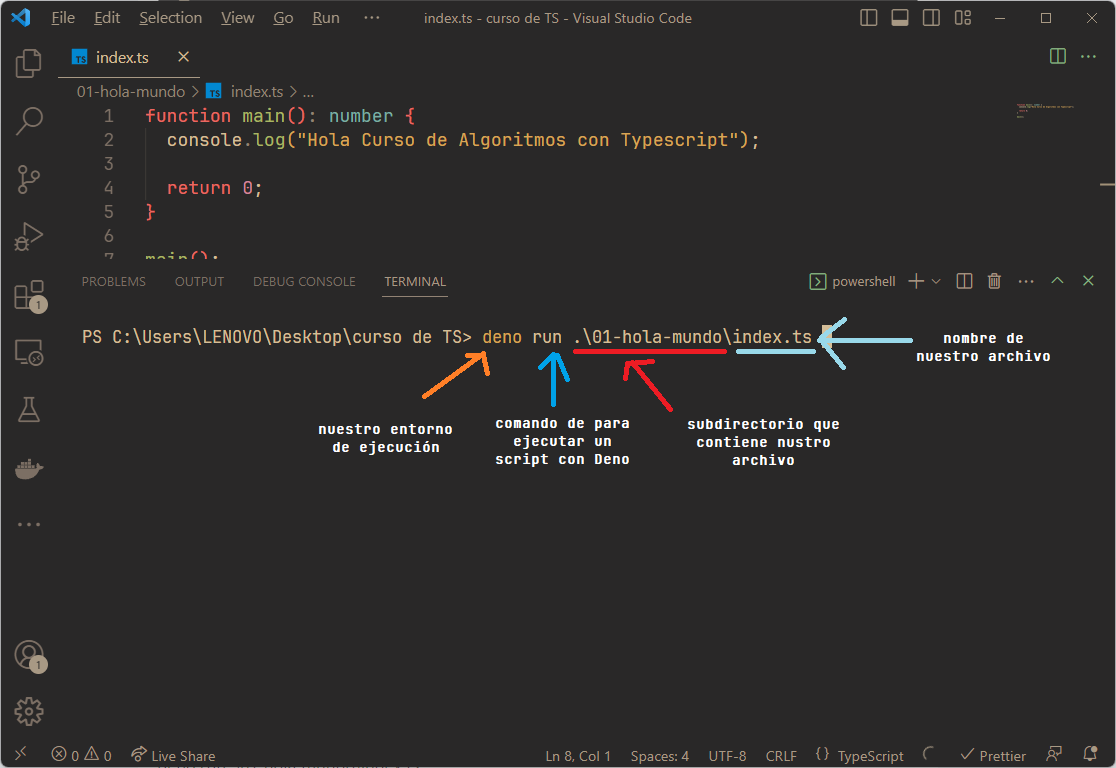
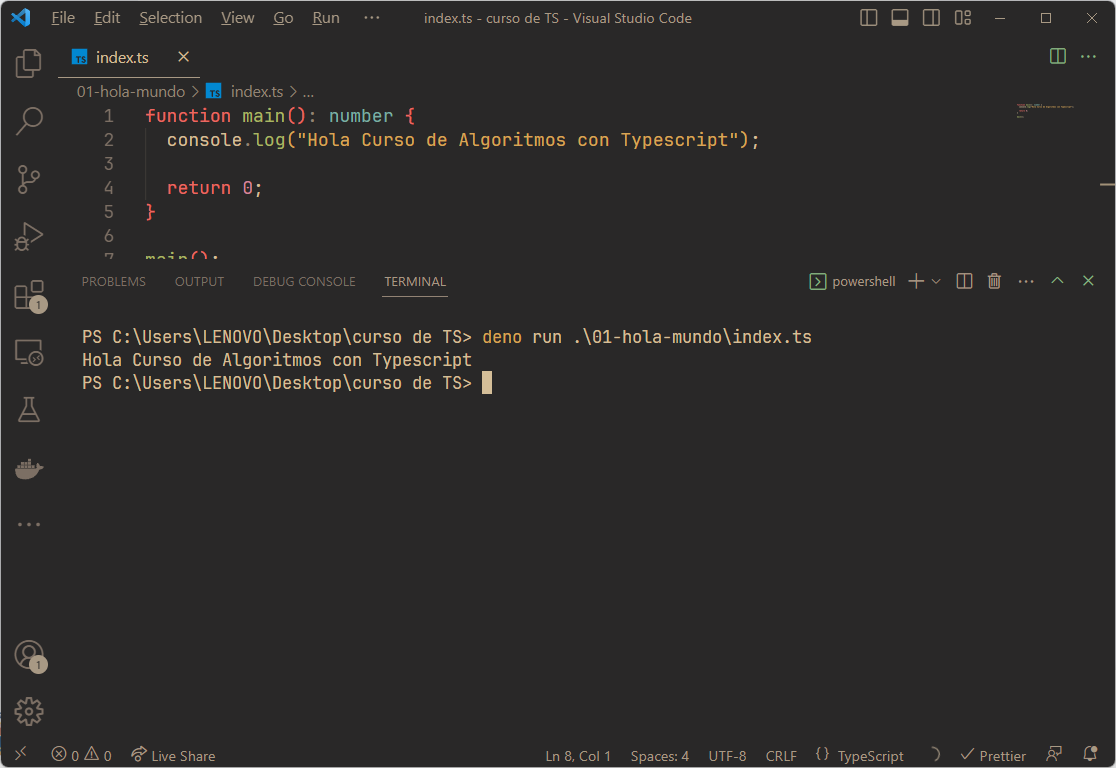
Situados en nuestro directorio, justamente en la terminal ejecutaremos nuestro archivo con Deno, entonces para poder hacerlo primero escribiremos deno, luego el comando run para decirle a deno ejecute nuestro archivo, como nosotros tenemos nuestro archivo esta en un subdirectorio, ejecutaremos el comando de la siguiente forma:
deno run .\01-hola-mundo\index.ts

Le damos enter y…

Lo hemos conseguido B) B) B). Espero no haber sido tan tedioso, pero creo que esta muy detallado, así ejecutaremos los siguientes scripts, con un poco más de dificultad, entonces comprender esto es el primer paso B).
Espero que les haya gustado, y tales, que haya sido interesante, esa es mi meta. Seguiré con los otros entornos que les recomendé, por allá es más sencillo, pero es mejor acostumbrarse a esta herramienta.
Ya saben, me pueden contactar por los siguientes:
E-Mail: anuarsepulvedaap@unimagdalena.edu.co – public.anuar@protonmail.com
Twitter: @anuarserp
Reddit: https://www.reddit.com/user/anuarserp
Github: github.com/publicanuar
Muchas gracias por su atención, si en verdad, se les complica algo o cualquier cosa, escríbame, llámeme, si tienen la motivación les irá muy bien en esto, con paciencia, yo estoy dispuesto ante ustedes. c:
Bueno nos vemos en la siguiente.
T0 dieron "Me gusta"Publicado en Ingeniería, Ingeniería de sistemas, Programación






















Comentarios