Hola compañeros, docentes, gente de la comunidad universitaria, ¿Cómo están? Espero que la estén dando mucho en este semestre, que todo le este saliendo bien, buenos deseos para todos ustedes en este semana.
Vuelvo a subir este blog para darle ahora si al curso, voy a subir las dos entradas enseguida, puesto que así podemos avanzar, además les traigo otras alternativas a lo que había subido anteriormente, para que por si alguna razón algunas herramientas se te dificulten, puedas ver otras opciones. así es el desarrollo, flexible, chevre, sin estrés B).
En este caso no explicare que es JS, porque esta en el anterior post, así que dale clic acá, vean esa introducción de lo que para mi es el lenguaje y vuelven acá, para recordar B).
Terminal:

Uno de mis lugares favoritos, la terminal. Si ya hemos programado anteriormente por lo general hemos utilizado un IDE (Entorno de Desarrollo Integrado: IntelliJ, Dev C++) lo cual nos hace un poco mas fácil al momento de testear, escribir, correr en fin, pero la terminal para mi es primordial saber, no pasar por desapercibido que existe, podemos navegar entre directorios (carpetas), scripts (archivos), correr nuestros programas, comandos del sistema. Si desde ahora nos familiarizamos con la terminal, poco a poco vamos agilizando algunas tareas y mas entenderás un poco como funciona tu sistema operativo, yo que uso linux la mayoría de mi tiempo, puedo decir que me parece espectacular que todo tenga que hacerlo a través de comandos (no quiero decir que todo, pero si te tienes que enfrentar muchas veces a la terminal, ¿Así que? para que el miedo B) ). Pueden usar powershell si están en Windows, como dije en el post anterior, me parece una consola muy potente.
Deno (Runtime para ejecutar nuestro código):

En estos últimos meses, he utilizado Deno para aprender nuevos paradigmas de programación, patrones de diseño y comprender mejor todo el proceso que se implementa al momento de construir una aplicación web, desde las peticiones htttp, su ejecución en nuestra maquina, y temas del cliente, como Server Side Rendering y Statics Sites. Potentísimo, joven, guapo, galán, le pide permiso a tu papá para salir de forma educada, culto. Con lo anterior me refiero a que resolvió muchos de los problemas de su antecesor (aunque NodeJs sigue siendo también un referente en el mercado muy interesante), Me ha gustado mucho trabajar con Deno, he aprendido cosas muchas cosas nuevas y realmente necesarias en este 2023.
Ahora sí, un poco mas “técnicos”, ¿Para que necesitaremos Deno? ¿Cómo funciona? si leímos un poco de Javascript y su evolución, al principio su ejecución estuvo pensada en la parte del cliente (Por ejemplo nuestro navegador web: Firefox, Chrome, Edge) conforme evoluciono el lenguaje, gracias a NodeJs se puede ejecutar desde nuestras maquinas y con módulos o librerías pensadas para trabajar con nuestro sistema operativo, desde leer archivos, crear un servidor, un programa de terminal, en fin, un entorno potente de trabajo, y lo bueno se mejora, nació Deno, nuestro entorno de ejecución de este curso, claro lo elegí por dos cosas, es rápido y ejecuta Typescript de forma nativa, no necesitaremos transpilar nuestro código a Javascript, así que es una ventaja. Además de que les dije aun esta en crecimiento así que encontraremos una comunidad activa y quizás en un tiempo próximo sea uno de los referentes de la Web. (Tambien mi sueño es poder contribuir a este proyecto cuando tenga mas conocimiento, es una meta personal, lo bueno de casi todo lo que encontramos hoy en día es que las herramientas son de código abierto y a la vez seguras, uno escucha que C++ es popular porque es seguro, y tales, pero pura parla, NodeJs está construido en C++, y ahí le tiran mas hate).
Pero instalemos Deno juntos panas:
Vamos a la web oficial de Deno (dele click y vaya, que pagina pa’ bonita y Dinosaurios o sea, ¿Qué mas queres? ). Hacemos click en Installation.
Nos aparece la documentación para instalar Deno según nuestro sistema operativo:
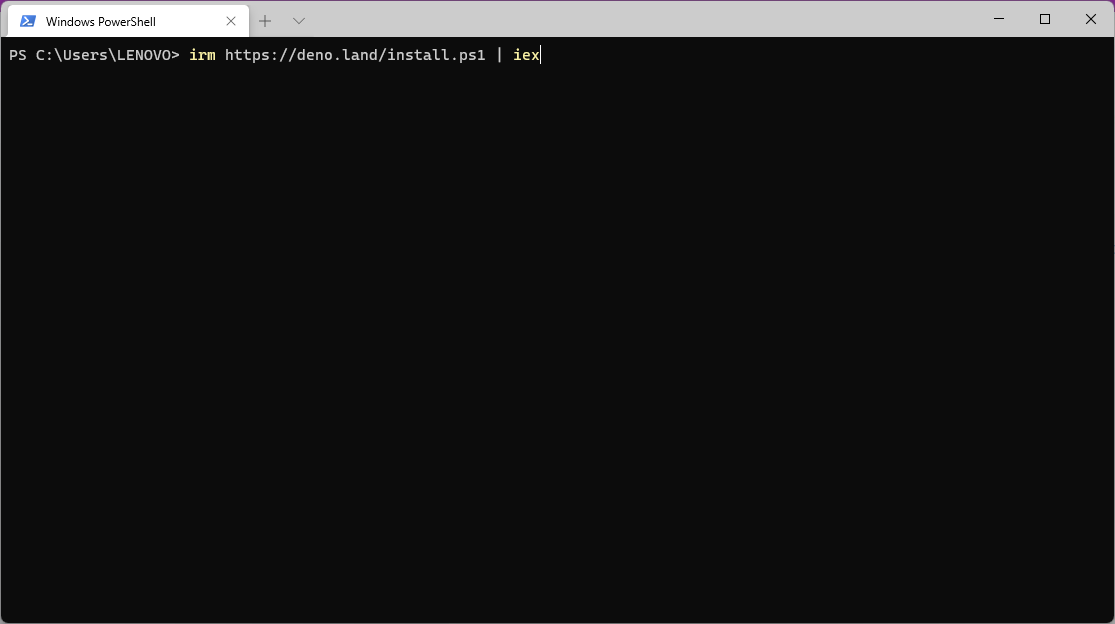
- Si estamos en Windows abrimos nuestra PowerShell y ejecutamos el siguiente comando:
irm https://deno.land/install.ps1 | iex
2. Wsl, Linux o Mac:
curl -fsSL https://deno.land/x/install/install.sh | sh

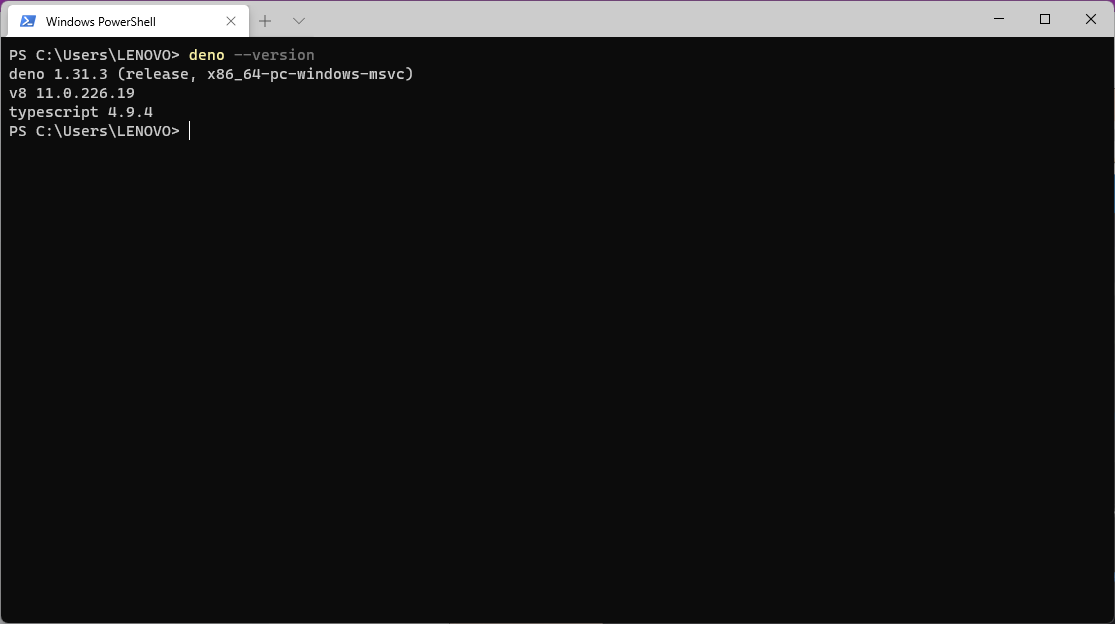
Para revisar si correctamente tenemos instalado Deno ejecutamos el siguiente:
deno –version

Si observamos nuestra consola ya podemos ver mucha info de Deno, primero la versión en la que estamos actualmente, también encontramos la versión de nuestro interprete, El Engine V8, está desarrollado por Google y la comunidad, ya que es open source (código abierto), mas o menos para no darme tato lio, es el interprete que usa Chrome para ejecutar Javascript (Pero no me crean mucho, mejor vaya a la documentación de V8) y la versión de Typescript que utiliza Deno, como les dije, Deno puede ejecutar Typescript sin necesidad de transpilar a Javascript, pero tenemos que estar pendientes de la versión si aprendemos nuevas características de Typescript (ejemplo: la versión 5 ya está disponible para cacharrear) entonces estas no podrán ser ejecutadas en Deno hasta el momento.
Es importante, importantísimo saber la versión del software que utilicemos, independientemente de cual sea, ¿Por qué? aquí un consejo que les dará años de vida, la respuesta es, para escribir de forma correcta el código, buscar información de la documentación, para trabajar de la mano de otros desarrolladores sin que hayan conflictos de versión. En mi caso para buscar en la documentación, un error mío al momento de aprender es que utilizaba mucho las versiones LTS (o sea, las que tuvieran soporte, además de que por lo general siempre es la ultima versión estable y segura de cualquier software) entonces aprendía algo de un libro x, y terminaba frustrado porque no entendía el error, y es que a veces cuando actualizan un software algunas cosas cambian, en cuanto a código se escribirán de otra manera, me paso mucho con las librerías de Crypto y JWT, pero cuando aprendí Docker Engine, entendí mis errores, no los vuelvo a cometer, así que, consejito c: .
Visual Studio Code (Un editor de código potente):

Por último necesitaremos un editor de código, en mi caso y es el que recomiendo usaremos Visual Studio Code, es el mas completo para el desarrollo web, aunque son libres de usar cualquier editor, solo que VS Code nos autocompletará nuestro código Typescript, y como dato curioso este editor esta construido en este lenguaje. Instalarlo es muy fácil solo es siguiente y siguiente, algo de verdad muy sencillo. Luego les mostraré como abrir nuestro fichero, archivo, script, como puedan llamarlo.
Lo bueno de la web de VS Code es que ya determina nuestra sistema operativo, si estas en Linux, sabrás que requerirá pasos adicionales (Comenten si quieren que hable de Linux también, ese es mi otro sueño).
Alternativas:
En mi caso, es lo más común que te encontraras en el desarrollo, manejar la terminal, buscar la documentación de la tecnología que vas a usar y utilizar un IDE o editor de código. Pero seguir todo esto al principio puede ser un poco estresante o frustrante si queremos empezar, mi objetivo es que le cojas cariño, tal vez por eso hablo no tan técnico y ojala no me pase factura a que sea un mal curso, pero esto es solo el comienzo. Por eso últimamente he revisado algunas herramientas web que podemos utilizar (y que voy a utilizar con todos los ejemplos).
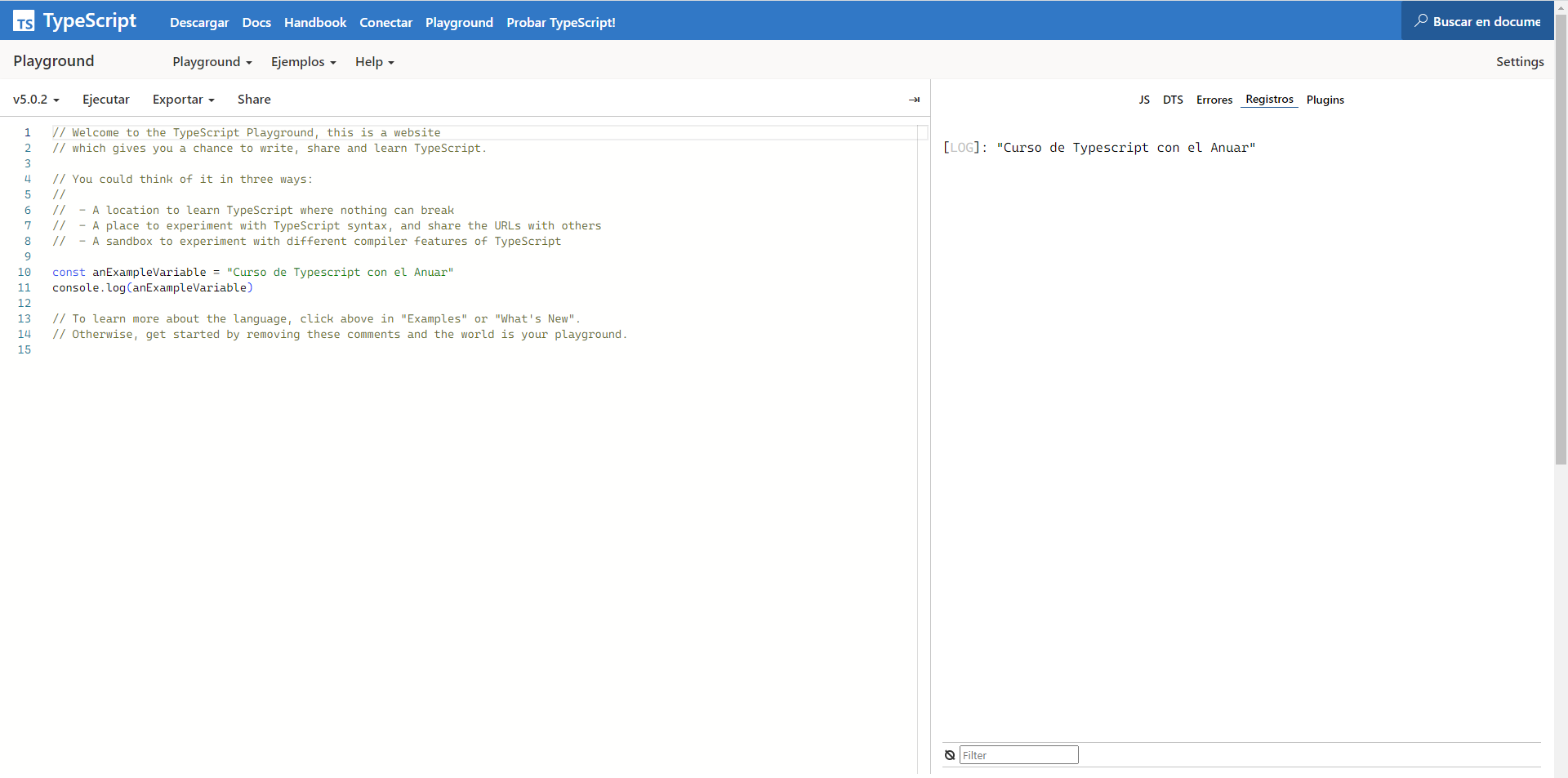
Typescript Playground:

En este enlace nos llevara a un aplicación web donde podemos escribir sin necesidad de instalar nada, Typescript, además de ejecutar nuestro código, al principio, para aprender esta chevre, es mucho mas sencillos que los pasos anteriores, pero es limitado, es una alternativa para el comienzo si estas mucho mas interesado, puedes ver que otras herramientas te gustan más. Pero es muy sencillo, les dejo su web: https://www.typescriptlang.org/es/play .
StackBlitz (un editor de código en la nube):

Esto si es mucho mejor, si no quieres instalar nada, que todo te lo den, que sea nada mas escribir, correr y fuera, de seguro esto te va a gustar. StackBlitz no solo nos proporciona un editor de código en la nube, tambien templates templates y todas las herramientas necesarias para comenzar a programar, está más enfocado a tecnologías Javascript, así que nice, este si no se te quedara corto por mucho tiempo.
Code Sandbox (Mi editor de la nube favorito):

Sandbox al igual que StackBlitz, te da todas las herramientas necesarias para codear, me gusta mas, porque es mas configurable a mi gusto, ojo no quiero decir que StackBlitz no lo sea, a mi gusto es mejor. Igualmente esta enfocado a tecnologías Javascript, por lo cual nos servirá para aprender quizás un framework o una tecnología, para darle al desarrollo web de lleno.
Sin más, los espero en la próxima entrada, donde uno a uno detalladamente, les diré como ejecutar nuestras primeras líneas de código.
Si tienen preguntas no se les olvide contactarme por estos medios:
E-Mail: anuarsepulvedaap@unimagdalena.edu.co – public.anuar@protonmail.com
Twitter: @anuarserp
Reddit: https://www.reddit.com/user/anuarserp
Github: github.com/publicanuar
Muchas gracias por su atención, que aprovechen está semana, y espero no demorarme más, quiero hacer un buen curso.
Recommended1 dieron "Me gusta"Publicado en Ingeniería, Ingeniería de sistemas, Programación






















Comentarios